How to pass data with Route Params - Routing and navigation in Angular. # routing #navigation - YouTube
GitHub - ndr/ngx-route-params-input: NgxRouteParamsInput allows to use angular router params and query params as component Input() properties

Angular 12 - Sharing data between child and parent components with @Input and @Output decorators. - YouTube

Angular: Component interaction with @Input, @Output and EventEmitter | by Hamza Aarab | Hackages Blog

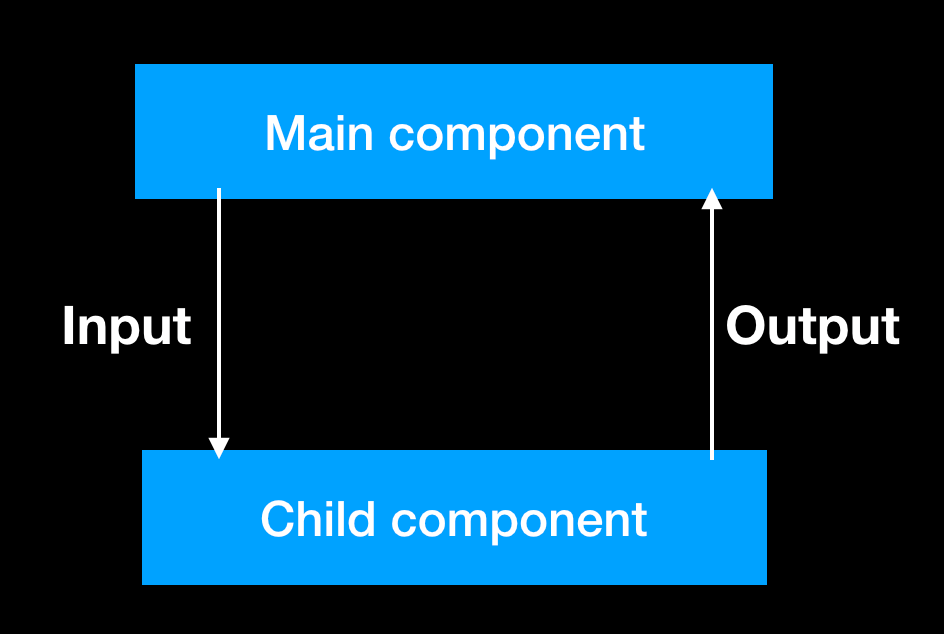
Input and Output in Angular. What for we need 'Input' and 'Output' | by Yurii K | Quick Code | Medium