javascript - http-equiv="X-UA-Compatible" content="IE=10" becomes default on other page on IE 11 with StrokeReader serial port ActiveX - Stack Overflow
![IE11] meta tag `http-equiv="X-UA-Compatible" content="IE=edge"` does not work · Issue #9833 · mattermost/mattermost-server · GitHub IE11] meta tag `http-equiv="X-UA-Compatible" content="IE=edge"` does not work · Issue #9833 · mattermost/mattermost-server · GitHub](https://user-images.githubusercontent.com/5292063/48529291-b65c9900-e8d5-11e8-8deb-f0374cbc134d.png)
IE11] meta tag `http-equiv="X-UA-Compatible" content="IE=edge"` does not work · Issue #9833 · mattermost/mattermost-server · GitHub
My Sharepoint site when opened in IE11 or IE10 opens with Document mode 7 . How can i open it with IE=edge document mode?

internet explorer - X-UA-Compatible is set to IE=edge, but it still doesn't stop Compatibility Mode - Stack Overflow

javascript - http-equiv="X-UA-Compatible" content="IE=10" becomes default on other page on IE 11 with StrokeReader serial port ActiveX - Stack Overflow

SharePoint Tip of the Day – X-UA-Compatible IE Edge / IE8 and anonymous audience – Francois Verbeeck Developer's Thoughts













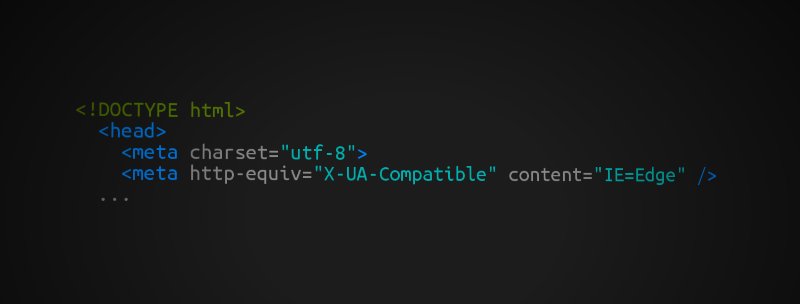
![Add IE "edge" meta tag to html.tpl.php [#2104373] | Drupal.org Add IE "edge" meta tag to html.tpl.php [#2104373] | Drupal.org](https://www.drupal.org/files/ieheader.png)